界面駭客日記(23) - 情報鮮度の視覚化
増井俊之
計算機上のファイルやWebページは経年変化しないので、
古いものも新しいものも一見同じように見えてしまいます。
昔の住所を書いた紙と新しい住所を書いた紙を並べた場合、
どちらが新しいかは大抵簡単に区別することができますが、
昔の住所を書いたファイルと新しい住所を書いたファイルの場合、
アイコンやファイル名を見ただけでは普通はどちらが新しいかわかりません。
ファイル作成日時を調べればわかることもありますが、
別の場所にコピーしたりするとわからなくなってしまいます。
ひとつのファイルの中に含まれる
古い情報と新しい情報の区別はさらに困難です。
プログラムをデバッグしたり新しい機能を追加したりする場合、
長年の実績がある部分と新たにつけ加えた部分は
全く同じに見えてしまいますが、
これらが異なって見えれば便利です。
計算機の上では
古い情報も新しい情報もいつでも同じように見えるということは常識になっており
利点も多いのですが、
上の例のように、
古い情報は古く見えた方が都合が良いこともよくあります。
先月号では、
情報の構造を画面に表現する手法を工夫した
情報視覚化(Information Visualization)システムをいくつか紹介しましたが、
今回は情報の鮮度を視覚化できるシステムを紹介したいと思います。
情報の新しさの視覚化
情報の鮮度の視覚化に注意をはらった
エディタや情報管理システムがいくつか提案されています。
ニュースの古さの視覚化
沢山のニュース記事を画面に表示しようとする場合、
ニュース内容の重要さに加えて
そのニュースの新しさも同時に表示できると便利です。
NECの坂上氏らの開発したシステムでは、
インターネットのニュース記事をテロップとして画面に表示するとき、
古い記事は遠くに薄い色で表示されるようになっており、
ニュースの重要さやカテゴリに加えて
その新しさが一目でわかるようになっています[1]。
ファイルやプログラムの古さの視覚化
「超整理法」のように時間ベースで情報を管理するシステムでは、
情報の新しさが一目でわからなければなりません。
封筒を使った実世界の「超整理法」の場合、
短い期間で封筒が古ぼけてくることはないでしょうが、
封筒の位置、色、テクスチャなどを手がかりにして
情報をみつけることができます。
計算機上で「超整理法」のような管理を行なうシステムでは、
情報の新しさを強調するために、
古いプログラムやデータのアイコンが
薄い色で表示されるようになっているものがあります。
プログラム行の古さの視覚化
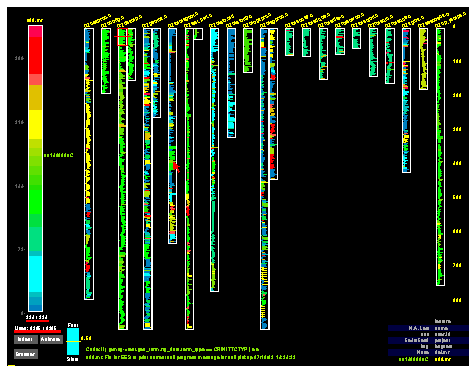
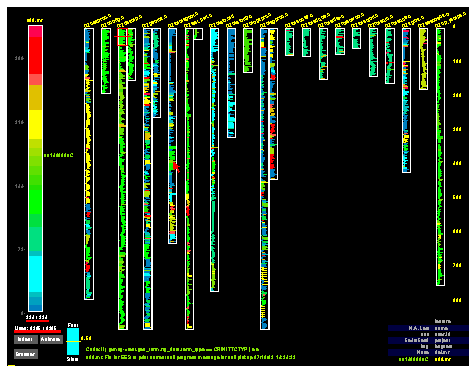
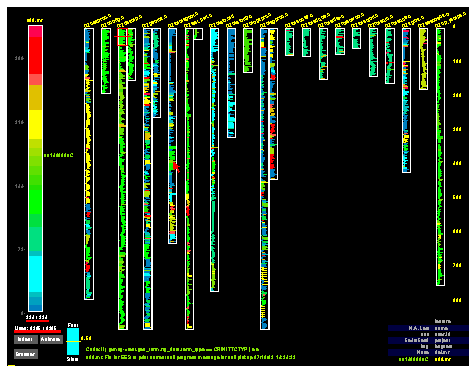
AT&Tの開発したSeeSoftというソフトウェア開発支援システム[2]では、
プログラムソース内の各行がどれだけ古いかを視覚化してできるようになっています。
図1において、縦に長い棒がプログラムのソースファイルを表現しており、
その中の行の古さが色で表現されています。

図1: SeeSoftによるプログラムの視覚化
Webページを使った鮮度の視覚化
情報の新しさを視覚化できるシステムを導入しなくても、
Webブラウザを活用することにより
情報の鮮度をある程度表現することができます。
Wiki上の鮮度表示
1月号では、
誰でも書き換え可能なWebページを使って情報管理を行なう
Wiki Wiki Webシステム(Wikiと略)を紹介しました。
Wikiでの情報共有や情報管理はとても便利で、
メモのように活用していると沢山のWikiページが生成されますが、
Wikiページはテキストデータが中心になるため、
どのページも同じように見えてしまうという欠点があります。
Webブラウザでは商用の派手なWebページを表示することが多いため、
それに比べるといかにも貧相な感じがしてしまいます。
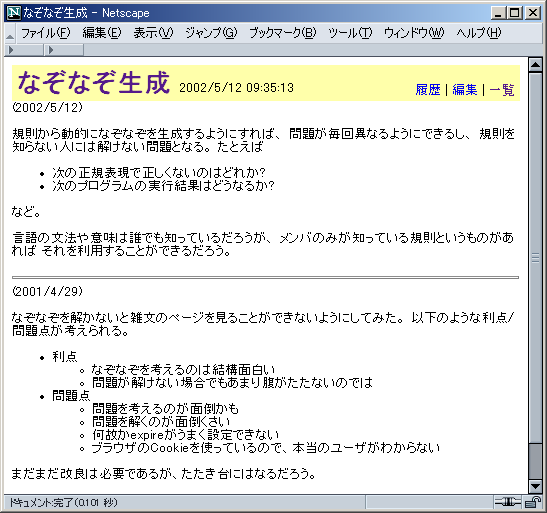
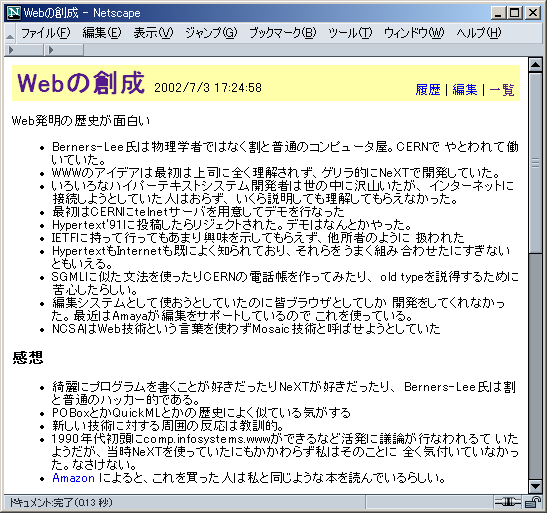
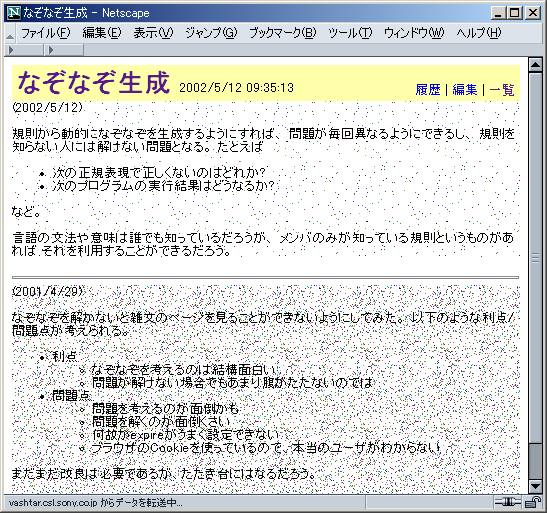
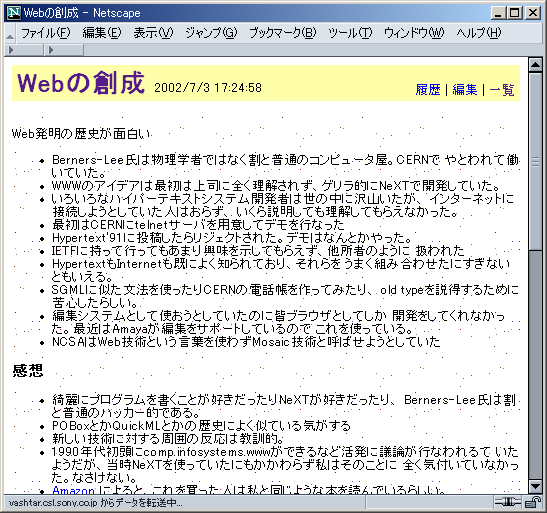
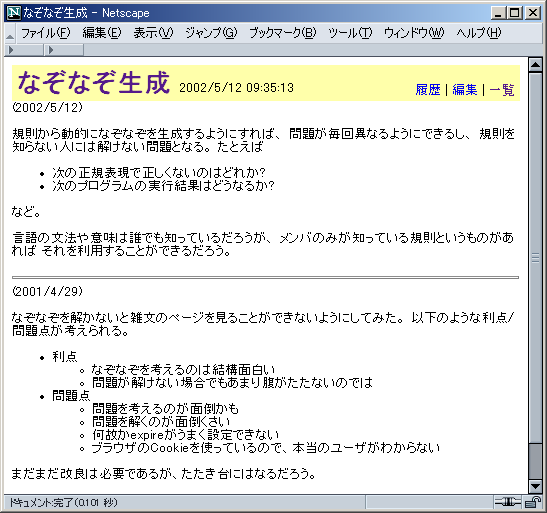
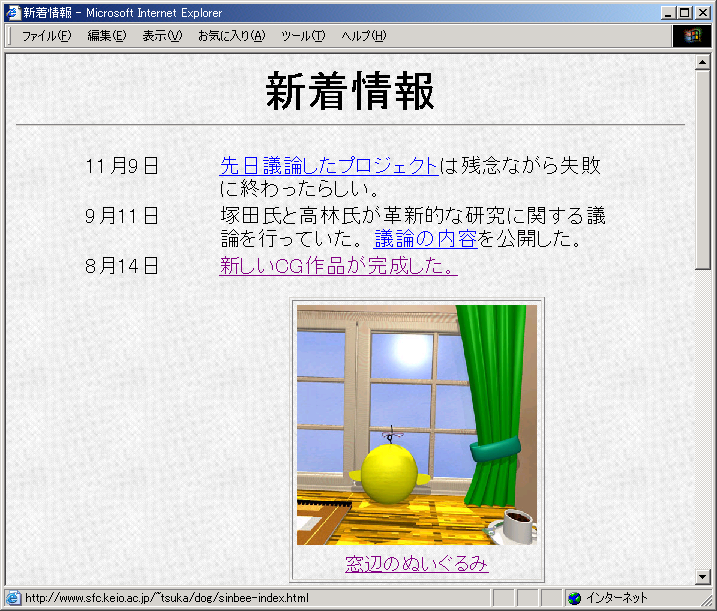
図2は私が使っているWikiページの例です。
(a)は1年前のアイデアに新しいアイデアを追加したページで、
(b)は最近読んだ本について書いたページです。
これらは内容も作成時期も全く異なるのですが、
ぱっと見ただけでは両者はほとんど同じに見えてしまいます。
 |
 |
| (a) |
(b) |
図2: Wikiページの例
図2(a)の例では新しく追加した部分が古い部分よりも上側にありますが、
リンク集のようなWikiページの場合、
いろいろな部分を長期間にわたって更新していくことが多く、
ページ内のどの部分が新しく追加した部分なのかが
すぐにわからなくなってしまいます。
いつでも
ページの認意の部分に情報を追加することができるというのは
Wikiの利点なのですが、
古い部分と新しい部分の区別をつけることが困難な点は
欠点といえるかもしれません。
ページ表示が貧相なのはまぁ仕方がないとしても、
内容の古さによってページの部分部分の
見栄えが変化するようにすれば、
アクセントがつくので多少は区別しやすくなります。
図3は、情報の古さによって表示が変わるように
改造したWikiを使った表示です。
単純にバックグラウンドの画像を変更しているだけですが、
かなり印象が変わっています。
 |
 |
| (a) |
(b) |
図3: 古さによりバックグラウンドを変えたWikiページ
Live Web Stationery
前述の手法は自分のWikiページ内の情報の新しさを示すのには有効ですが、
他人が作ったページの古さはわかりません。
他人のページでも、古さをわかりやすく視覚化することができれば便利です。
AT&Tで開発されたLive Web Stationery[3]というシステムでは、
Webページのバックグラウンドを古ぼけた羊皮紙のようなテクスチャで
表現することによりページの古さを表現できるようになっています。
前述のWikiページと異なり古さの表現力は抜群ですが、
バックグラウンド指定のあるWebページには適用することができません。
Dying Page
本誌でも紹介されたことのあるDying Pageシステム[4]は、
Webページ内のテキスト、画像、リンク文字列などが
古さに応じて廃れて見えるようにするシステムです。
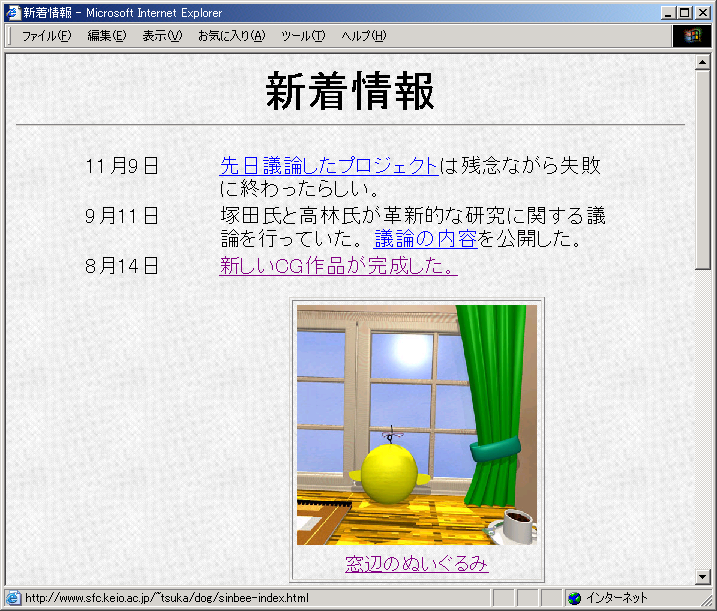
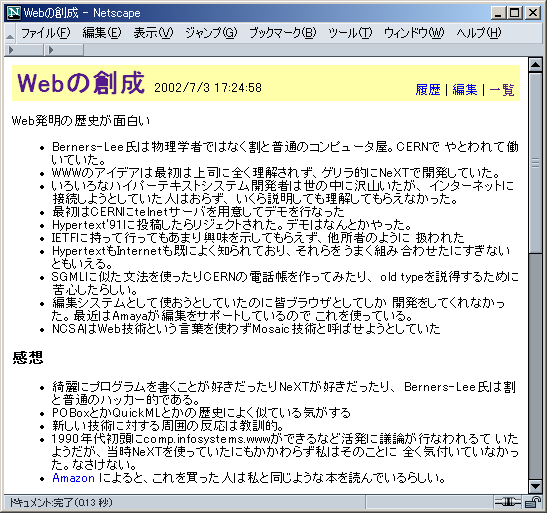
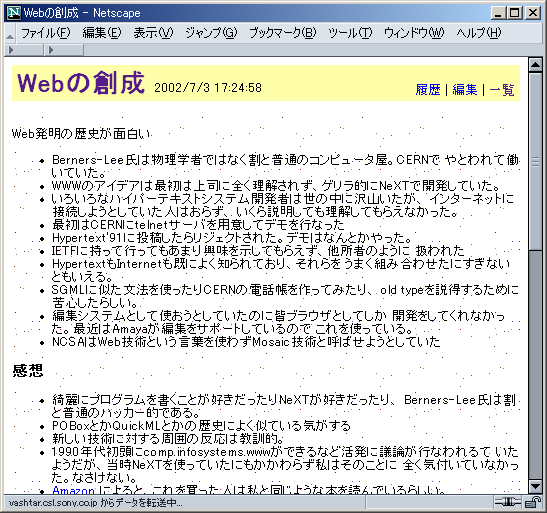
図4は何の変哲もないWebページですが、
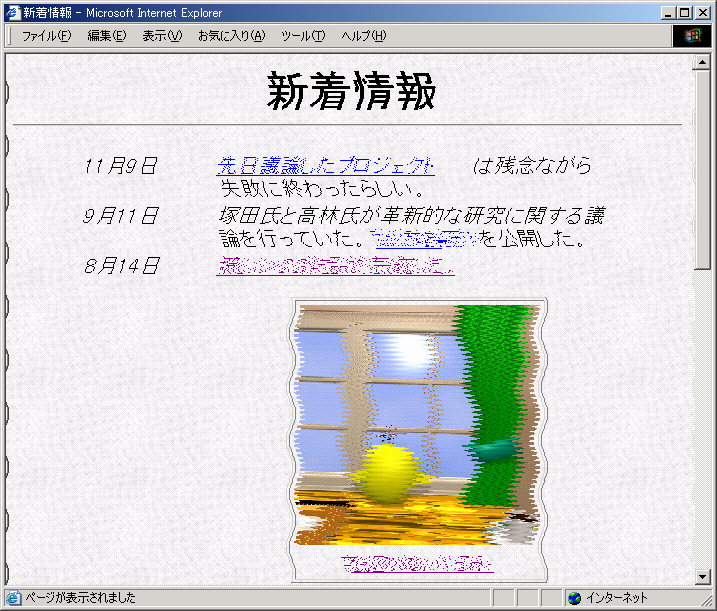
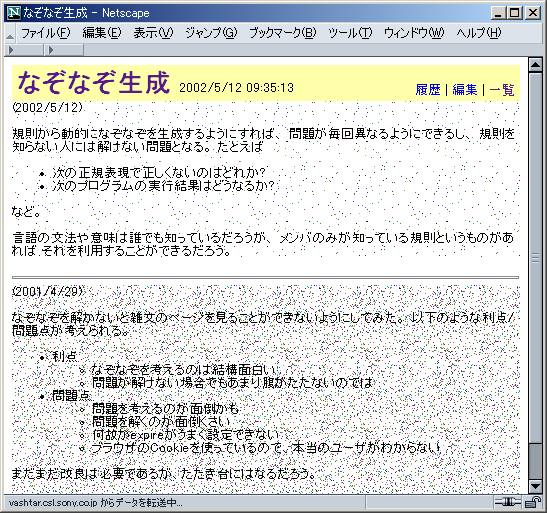
Dying Pageシステムを使うと
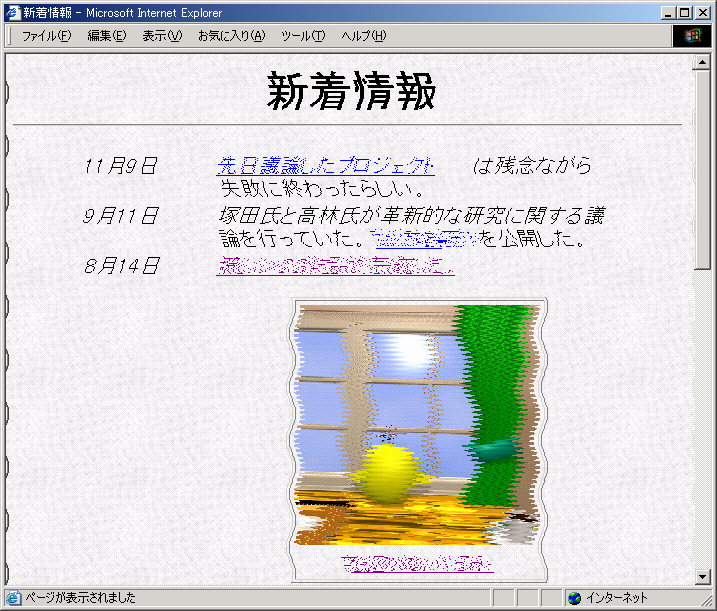
古い部分が古さに応じて図5のように廃れて表示されます。
ページ自体の内容に比べてリンク先のデータはさらに古いため、
リンク文字列がその他の文字列よりも読みにくくなっています。

図4: 普通に表示したWebページ

図5: 情報の古さに応じて文字や画像を廃れさせたもの
Dying Pageは、
専用のプロキシサーバを使用し、
廃れさせたい文字や画像に対して
スタイルシートで
waveというフィルタを指定することにより実現されています。
残念ながらこの機能はInternet Explorerでしか使うことはできませんし
プロキシが必要という制限はありますが、
認意のWebページ内の情報の古さを視覚化するには
今のところこの方式が最も有用に思われます。
Web上の掲示板は、新しい情報が上の方に表示されるようになっているものが多いようです。
また「2ちゃんねる」のような掲示板では、
より細かい話題の「スレッド」が各掲示板内に存在しますが、
これも新しいものほど上に表示されるようになっており、
また投稿数が表示されているので
議論の活発さもわかるようになっているのが便利です。
このような掲示板の仕様も、
情報の新しさやアクセス状況の視覚化の工夫のひとつということができるでしょう。
情報の新しさやアクセス状況を把握しやすいという特徴を活用するために
2ちゃんねる型掲示板を個人の情報管理システムとして
使っている人もいるということです。
同じWebページでも、
Mosaicの上で表示されていれば
ひどく古い情報に見えてしまうでしょう。
同じテキストファイルでも、
フォントによって印象はかなり変わります。
情報が人間にどう見えるかの印象は
周囲の雰囲気に相当左右されてしまいます。
逆に、情報視覚化システムでは
それを逆にアクセントとして利用するうまい方法を工夫するべきでしょう。
情報の新しさ/古さ/というものは
人間にとってかなり直感的で重要なものであるにもかかわらず、
これまでは充分計算機上で活用されてきたとはいえないようです。
「超整理法」のような考え方を柔軟に補強するような視覚化手法を
計算機上での情報整理手法に活用していきたいものです。
-
坂上, 神場, 古関.
パースペクティブを利用した情報の新鮮度の視覚化.
日本ソフトウェア科学会
WISS'97 Proceedings.
-
J. L. Steffen, S. G. Eick, E. E. Sumner Jr.
Seesoft - A Tool for Visualizing Line-oriented Software Statistics.
IEEE Transactions on Software Engineering,
pp. 957-968, vol. 18, no. 11, 1992.
-
D. Seligmann, S. Bugaj.
Live Web stationery: virtual paper aging.
Visual Proceedings: The art and interdisciplinary programs of SIGGRAPH '97,
p. 158, 1997.
- 時間が経つと廃れて見える Webページ. ASCII 2002年6月号, p.159.
Toshiyuki Masui