トップ
界面駭客日記(22) - 情報視覚化
増井俊之
誰もが大量のデータを計算機で扱えるようになってきたので、
大量のデータを計算機画面上でわかりやすく表示するための
情報視覚化(Information Visualization)技術が重要になってきました。
視覚化といえば、従来は
観測結果やシミュレーション出力のような大量の数値データを視覚化する、
いわゆるサイエンティフィックビジュアリゼーションのことをさすのが普通でしたが、
普通のユーザにとっては
文書/写真/地図/音楽など雑多なデータを扱う情報視覚化の方が
より重要だと思われます。
情報視覚化の研究は、
1990年代初めのXerox PARCにおける
「Information Visualizer」から盛んになってきました。
当時は3次元グラフィクワークステーションは高値の花だったので、
デスクトップ環境を3次元表示して使いやすくするなどといった
「富豪的な」使い方は普通のユーザには無理でしたが、
最近はどんなパソコンでも高速にグラフィクス表示を行なうことが
できるようになりましたから、
これまでに研究されてきた様々な高度な情報視覚化手法が
実用になってきたといえるでしょう。
情報をわかりやすく図として表現する技法は
長年にわたって工夫されてきています。
たとえば、
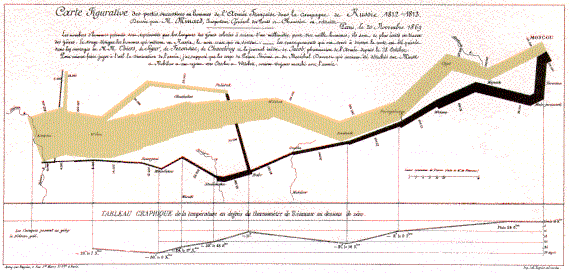
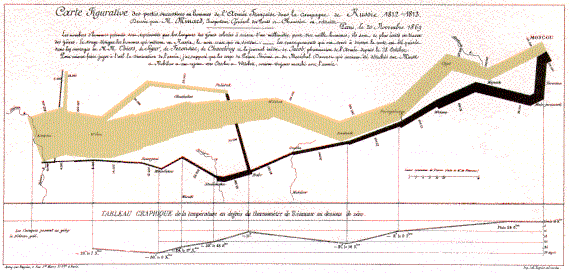
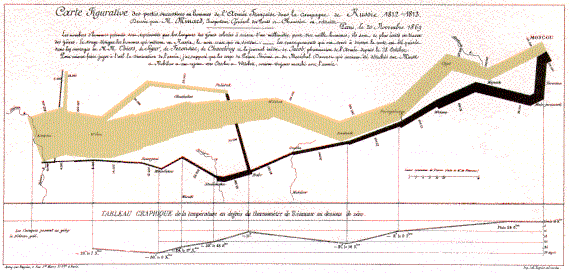
下の図は1860年ごろにフランスのCharles Minardにより描かれたもので、
1812年のナポレオンのモスクワ侵攻の様子を2次元の図として簡潔に
表現しています。
線はモスクワ往復の行軍の進路を示しており、線の太さが
兵士の人数を示すなど、
行軍の経路/日時/人数/気温などの多くの属性が
ひとつの図に見事に表現されていることがわかります。

計算機上の様々なデータに対して
このような図を自動的に描くことができれば
非常に役にたつと思われます。
情報視覚化の特徴
地図データやシミュレーション結果のように
実世界の事物に関係しているデータは、
位置や座標をそのままの形で表現するのが妥当といえますが、
ファイルシステムやネットワークのように、
対応する実世界の事物が存在しないデータの場合は、
属性や関係を視覚的に表現する方法に制限がありません。
実際、ファイルシステムやメニューのような階層構造は、
デスクトップ上のウィンドウで表現されることもありますし、
Explorerの画面左側で使われるTreeViewのように
階層ごとに字下げされたリストとして表現されることもありますし、
階層メニューのように表現されることもあります。
同じデータ構造であっても全く異なる視覚的表現をとれるということは
自由度が高くて良いということもできますが、
うまく設計しないと混乱してしまうことにもなります。
また、印刷物における情報表現の場合と異なり、
計算機上の情報視覚化システムでは、
条件をユーザが変更することにより
対話的にリアルタイムに視覚化を行なうことができるようになっているのが普通です。
ユーザの操作に応じて画面を拡大/縮小することができれば、
画面の小さなシステムでも
大きな紙に印刷されたのと同じ情報を見ることができますし、
ユーザの示した条件により表示内容のフィルタリングを行なうことにすれば
試行錯誤しながら効果的に情報を検索することができます。
また、アニメーションを使うことにより、
時間により変化する情報を表現したり、
多数の情報を同じ場所に表示したりすることも可能になります。
情報視覚化の技法
効果的な情報視覚化を行なうためには以下のような技法が必要になります。
- 属性のマッピング
-
Napoleonの行軍の例では
人数が線の太さに/気温が線の色に/
割り当てられていましたが、
いろいろな割り当て方が考えられるため、
情報のどの属性を
画面のどの属性にマッピングするかを考えなければなりません。
- レイアウト
-
ネットワークのノードやリンクを視覚化するような場合、
ノードは画面のどの位置に置いても良いため、
なるべくノード間のリンクが重ならないようにするなど、
構造が一目でわかるような配置を工夫する必要があります。
人間にとってわかりやすい美しい配置を自動的に計算するには
時間がかかることがありますし、
そもそもどういう配置が美しいかという基準がはっきりしないため、
完全な自動化は困難です。
- フィルタリング
-
視覚化しなければならない情報が非常に大きい場合は
全ての情報を画面上に表示することができませんから、
なんらかの方法で表示するデータを制限できるようにする必要があります。
- Focus + Context
-
データの一部を詳細に表示する場合でも、
データ全体のおおまかな構造を同時に見られるようにしたいことがよくあります。
詳細に表示している部分(Focus)と、
それがデータ全体から見てどの部分にあるのか(Context)を
同時に表示するための技術が必要です。
- 対話的インタラクション手法
-
上記をユーザが対話的に調整するためのインタフェースが必要です。
フィルタリング条件の指定や画面の拡大/縮小などを
わかりやすく簡単に指示できるインタフェース手法が必要です。
階層構造の視覚化システム
大規模なデータは階層構造になっていることが多いので、
階層的なデータをうまく視覚化する手法は重要です。
たとえば
Yahoo! Japanには100万件規模の情報が階層的に登録されていますが、
Yahoo!のページを見るだけでは
全体構造を把握することはほとんど無理です。
しかし
適切な情報視覚化手法を使えば、
全体の構造や詳細を直感的に感じつつ検索を行なうことができます。
ここでは大規模な階層的データを扱うことのできる情報視覚化手法を
いくつか紹介します。
Treemap
メリーランド大学で開発されたTreemap[1]は、
画面の矩形を縦横に分割していくことにより
情報の階層構造を表現する視覚化手法です。
マッピングやレイアウトのアルゴリズムは簡単で、
大きなデータや重要なデータを大きな矩形で表現するだけです。
この方針にもとづいて
階層のトップから順番に矩形を縦横に分割していくことにより、
階層データ全体がひとつの矩形の中に表現されます。

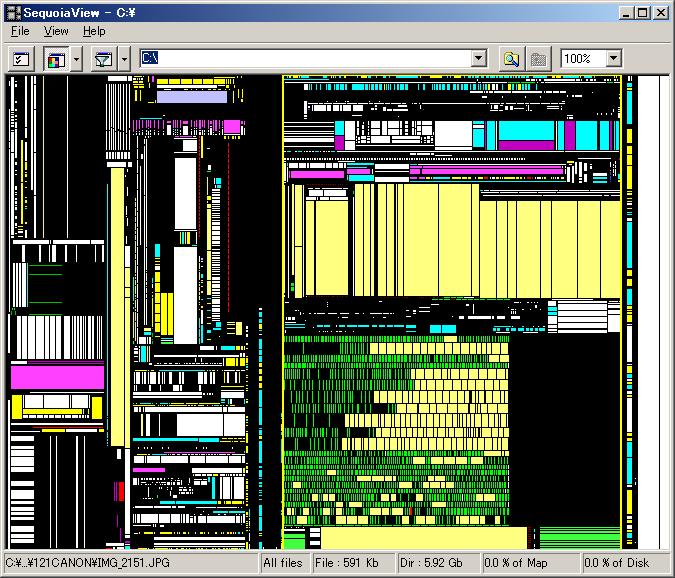
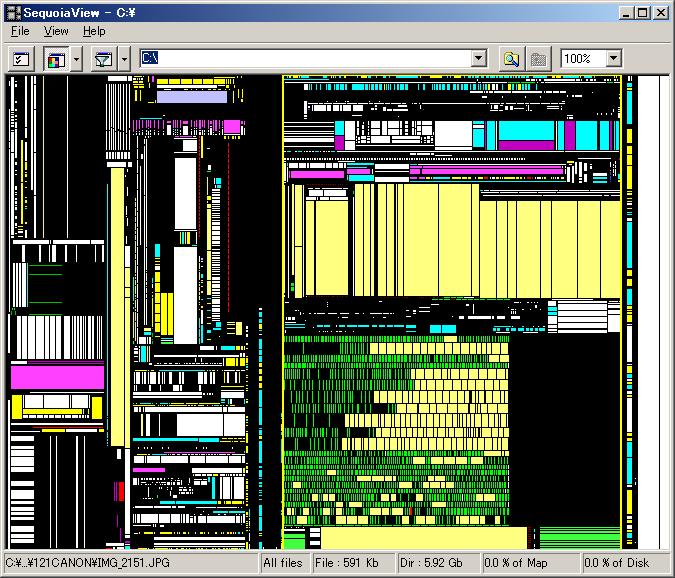
SequoirView
SequoiaView[2]は、
ファイルの大きさにもとづいてファイルシステム全体をTreemapで視覚化
するシステムです。
大きなファイルやフォルダが
大きな矩形として表現されるため、
ファイルの使用状況が一目でわかります。
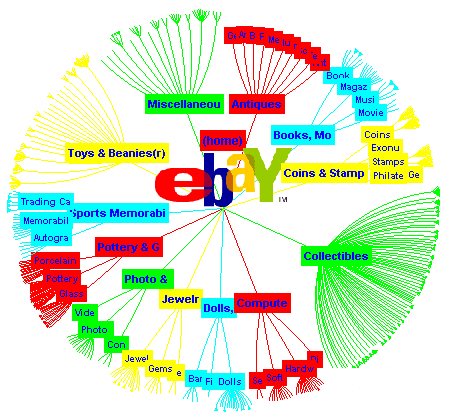
HyperbolicTree
TreeMapは
階層構造をもつデータの属性を視覚化するに便利なシステムですが、
階層の親子関係やノード間の関係を検索などに使いたい場合は
HyperbolicTreeという視覚化手法が便利です。
階層構造の親子関係は
幹と枝に分岐しつつ根から葉にいたる一本の木のように表現することができるので、
計算機科学の言葉では「木構造」と呼ばれています。
木構造を図で表現するときは、
木の「根」にあたる部分を一番上に描くのが一般的ですが、
こうすると木の「葉」にあたる部分が画面の下側に広がってしまうため、
ひとつの図として表現することが困難です。
HyperbolicTreeでは、
現在注目しているノードを画面の中央に置き、
その親ノードと子ノードをその周囲に配置します。
周囲に配置されたノードの親子ノードをまた配置することを繰り返して
円形に配置することにより木構造全体を表現しますが、
中心から遠くなるほど小さく表示することにより、
どれほど大きなデータでも画面内におさまるようにすることができます。
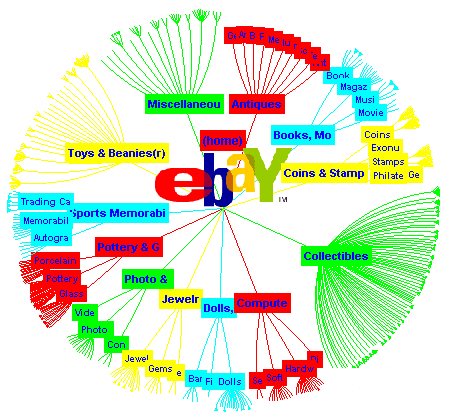
HyperbolicTreeはもともとXerox PARCで開発された視覚化手法ですが、
現在はPARCから分かれたInxight[3]というベンチャーで販売されており、
日本でもこの技術を使用した
「サイトツリー」という製品が販売されています[4]。

サイトツリーによるWebページとリンクの視覚化
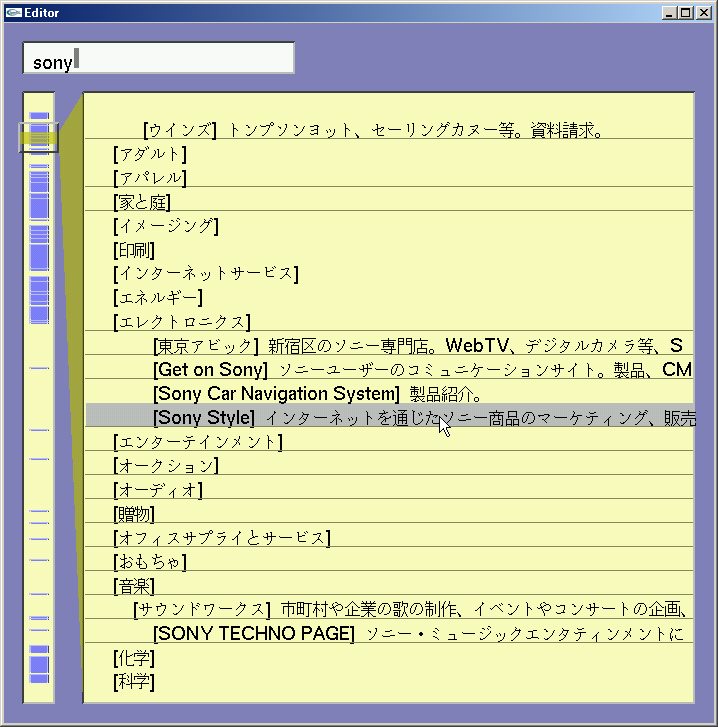
LensBar
私は
階層構造をもつ大規模なリスト
ズーミングとフィルタリングで検索することができる
LensBarというシステムを作っています[5]。
LensBarでは、
ユーザがズーミング操作を行なうことにより
あらゆるデータを表示したり
重要なデータだけフィルタリングしたりすることが簡単にできます。
また、
検索キーワードを指定することにより、
キーワードにマッチするエントリのみを表示対象とすることができるので、
フィルタリングにより表示量を制御しつつ
全体と詳細を同時にブラウズすることが可能になっています。
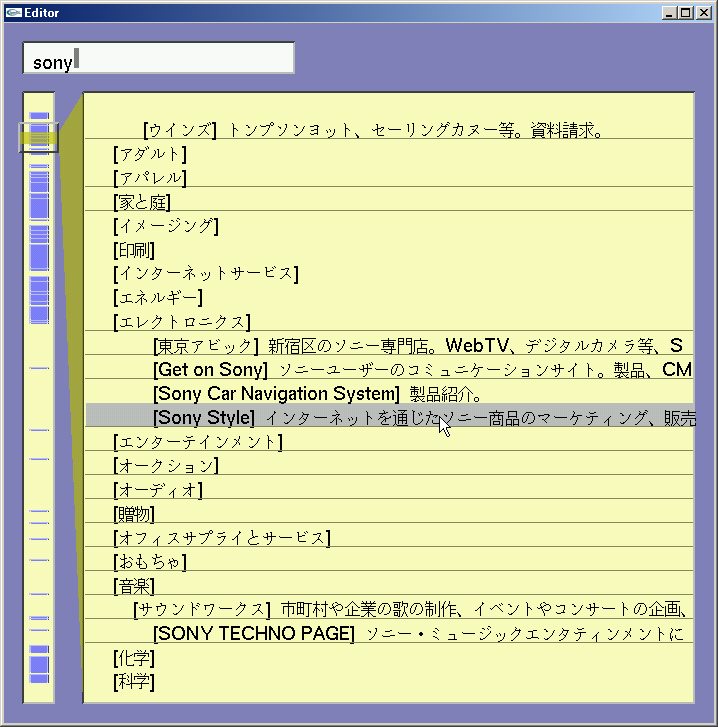
下図は、
Yahoo! Japanの全エントリを「Sony」というキーワードでフィルタリングしつつ
ズーミングを行なって検索を行なっているところです。

Flashを使ったり視覚化
アニメーションを使うことにより、
時間的に変化するダイナミックな情報を表現したり、
多数の情報を同じ場所に表示したりすることができるようになります。
Webブラウザでは
アニメーションGIFやFlash
によるアニメーションがよく使われています。
Flashのアニメーションは、
Macromedia社の提供するツールを使って作成するが普通ですが、
作成には手間がかかりますし
アニメーションの自動作成は困難でした。
しかし、最近
Flashアニメーションを自動的に作成する「MING」というツール[6]が出現し、
プログラムによりFlashアニメーションを自動生成することが
できるようになったため、
動的に変化する情報でも自動的にFlashアニメーションに変換して
表示させることができるようになったため、
情報を視覚化した出力形態として注目されています。
現在、ほとんどのブラウザでFlashプレーヤが使えるようになっていますから、
ブラウザ上で情報をダイナミックに視覚化するのに有効でしょう。
視覚化ツール
階層構造やネットワーク構造を視覚化するためのツールがいくつか配付されています。
たとえばAT&Tの提供するGraphvizというツールを[7]を使うと
様々なネットワーク構造を簡単に視覚化することが可能です。
また、
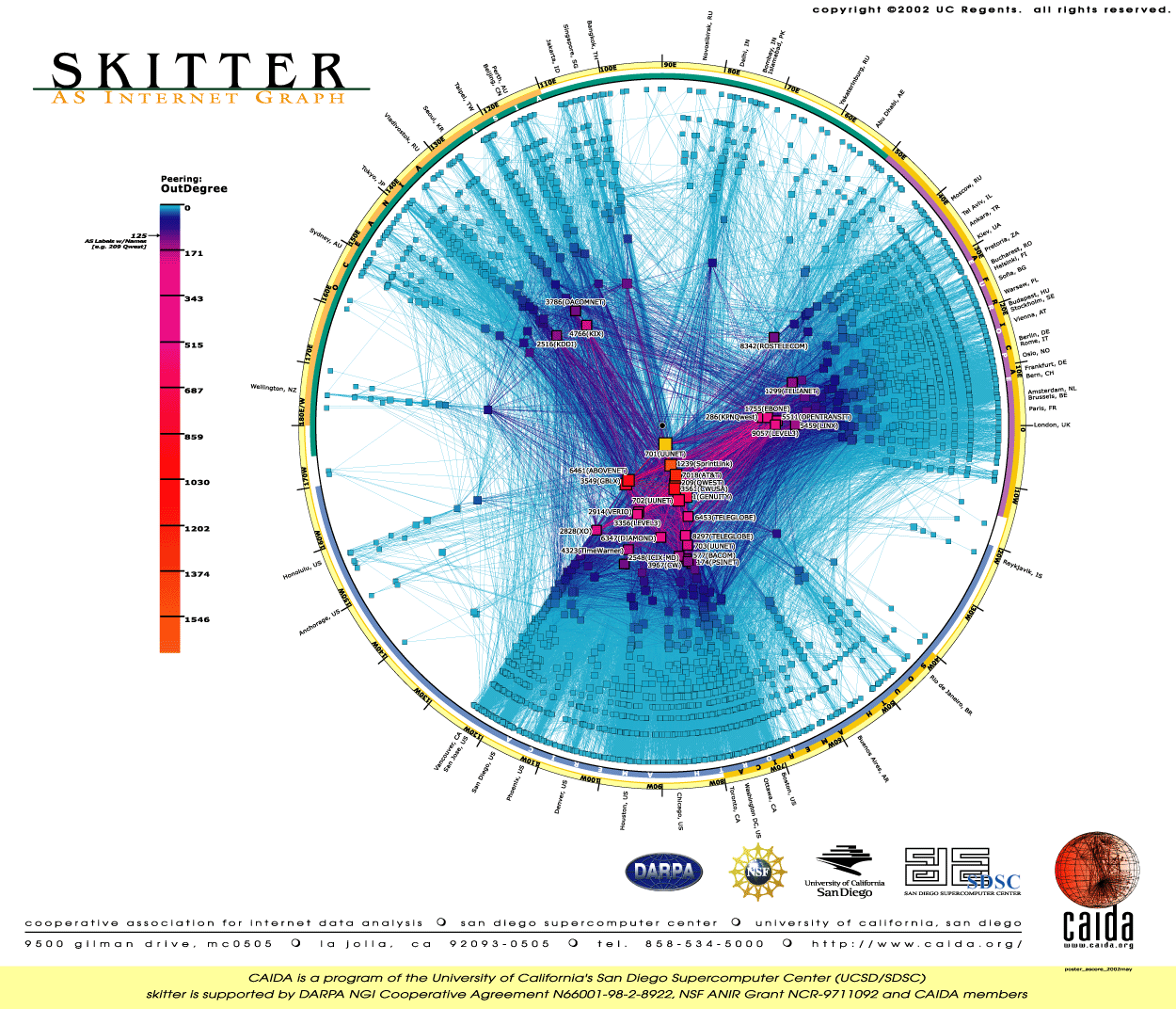
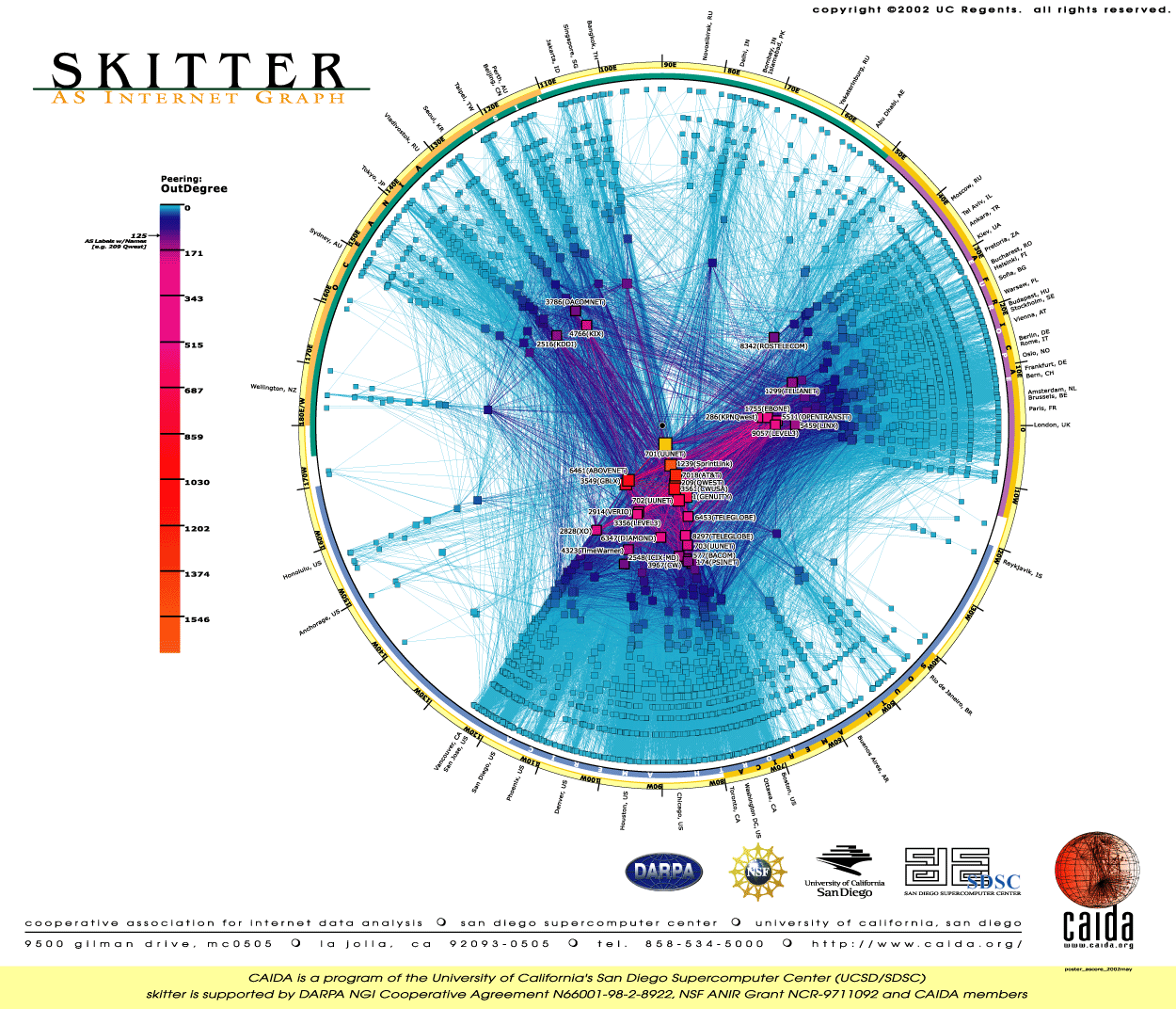
CAIDA[8]では
ネットワーク構造やトラフィックなどを視覚化する各種のツールを
配付しています。
下図はSkitterという視覚化ツールで
ネットワークトラフィックを解析しているところです。

情報視覚化は、1990年代には盛んに研究が行なわれていましたが
最近は若干新しい研究が少なくなっているようです。
研究として新しい手法は少なくなってきたということかもしれませんが、
実用化にむけてこれから広く使われていってほしいと思います。
- Treemap
http://www.cs.umd.edu/hcil/treemaps/
- SequoiaView
http://www.win.tue.nl/sequoiaview/
- Inxight
http://www.inxight.com
- Site-Tree
http://www.it-kobo.com/Product-Service/Site-Tree.html
- LensBar
http://www.csl.sony.co.jp/person/masui/UnixMagazine/PDF/if0002.pdf
- MING
http://ming.sourceforge.net/
- Graphviz
http://www.research.att.com/sw/tools/graphviz/
- CAIDA
http://www.caida.org/
Toshiyuki Masui