(これまでの増井俊之の「界面潮流」はこちら)
ブラウザにはブックマーク機能がついており、よく使うサイトのURLを登録しておくことにより、メニューからそのサイトを選んでジャンプできるようになっています。これは、ちょっと使うには便利な機能なのですが、本格的に活用しようとするとすぐにメニューがあふれてしまうので管理が面倒です。また、異なるブラウザやマシンでブックマークを共有することができませんから、ブラウザのブックマーク機能は実際にはあまり有用なものではありません。
このような問題を解決するひとつの方法として、「del.icio.us」や「はてなブックマーク」のような、Web上でブックマークを共有するソーシャルブックマーク・サービスが最近よく使われています。Web上のブックマークにはあらゆる場所からアクセスすることができますし、ブックマーク数によってサイトの人気がわかるというメリットもあるので、多くのユーザーに活用されているようです。
情報共有という意味ではソーシャルブックマークは大変便利なものですが、ブラウザのブックマーク機能の代替としては最適とはいえません。こっそり閲覧したいサイトや非公開サイトは登録するわけにいきませんし、登録済みのサイトを表示するのに多少手間がかかります。ソーシャルブックマーク・サービスでは、各ブックマークにキーワード(タグ)を登録することを推奨していますが、よく使うサイトをいちいちキーワードで検索するのは面倒です。
■3文字ブックマーク
私はURL情報を3文字で表現する「3文字ブックマーク」を作って利用しています。任意のURLを http://tinyurl.com/6sye9a のような短い別名に変換してくれる「TinyURL」というサービスがありますが、これと同様の機能を自分のサイトで実現しているわけです。
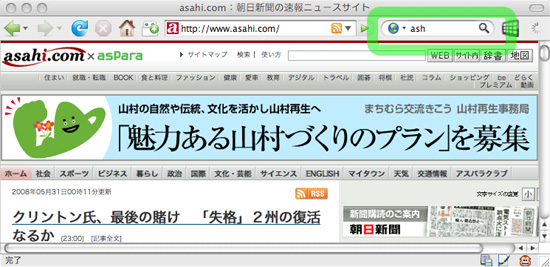
TinyURLでは6文字の英数字が識別名として利用されていますが、ひとりで利用する場合はもっと短い名前で充分です。たとえば、朝日新聞のサイトを利用したいとき、このURLを私のサイト上で “ash” という3文字の名前で登録しておけば http://pitecan.com/ash というURLで朝日新聞にジャンプできます。英文字1文字だと26個しかブックマークすることができませんが、英数字3文字を利用すれば26×36×36個のURLを区別できますから、個人的に利用する場合は充分でしょう。
また、この機能をFirefoxの右上の検索窓に登録することにより、Firefox上で “ash” と入力すればすぐに朝日新聞のサイトにジャンプできるようにしています。“xxx” という名前でURLを登録したいときは、http://pitecan.com/xxx にアクセスすると登録画面が表示されるようになっています。

■ネットコピペ
ソーシャルブックマークに一度登録したURLを後で消したり編集したりすることはあまりやらないものですが、3文字ブックマークの場合は気軽に編集して使うことができます。
たとえば、行きたい場所の地図のURL を “map” という名前で登録しておけば、http://pitecan.com/map という名前で地図にアクセスすることができます。どこかにでかけるときは必ずこの名前で地図URLを登録するようにしておけば、いつでも同じ名前で必要な地図にアクセスすることができることになります。
3文字ブックマークは、URLをWeb上でコピペできるようにしたものだと考えることもできます。普通のコピペでは、コピーバッファはひとつしかありませんから名前をつける必要がありませんが、この場合は3文字の名前で区別することができます。
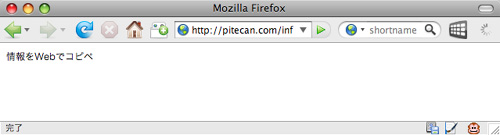
URLを登録するかわりに「情報をWebでコピペ」という文字列を “inf” という名前で登録すれば、http://pitecan.com/inf にアクセスすればこの情報を読むことができます。異なるマシン間で文字列をコピペするのに便利です。

3文字ブックマークやコピペの機能は数年前に作ったものですが、私は毎日かなりの頻度で利用しています。現在は私がひとりで利用していますが、誰でも使えるようになっていれば便利でしょう。最近は、「Web2.0」的な情報共有サービスが大流行していますが、個人的にWebを活用する小技もまだまだありそうです。