(これまでの増井俊之の「界面潮流」はこちら)
Webページは画像であふれています。
いくら優れた内容でも、テキストだけのWebページは魅力に欠けるものです。
そもそもWebが流行したきっかけは、Mosaic で画像が表示されるようになったことであり、文字しか表示されないブラウザしかなければ、これだけWebが流行ることはなかったでしょう。
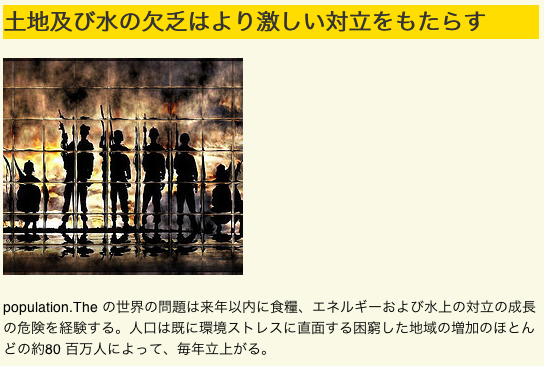
人気のあるブログには必ず画像が入っています。ニュースサイトGIGAZINEにインスパイヤされて作られたネタサイト「Terazine」では、Diggの記事を自動翻訳したテキストにFlickrから検索してきた適当な画像を加えることにより、翻訳や写真が多少変でもそれなりに格好良いサイトになっています。
[Terazineの7/7の記事]

画像は何かを記憶するためにも有用です。以前この連載で紹介した「単語帳.org」というサイトでは、以下のように単語の意味と画像を同時に表示することによって単語のイメージを覚えやすくしています。
単語と意味を組にしただけの単語カードをいくら使ってもなかなか単語は覚えられないものですが、以下のような写真を何度も見ていると、“voracious”という単語を見るたびにこの顔を思い出してしまいます。
語学学習ソフトとして定評がある「RosettaStone」というソフトでも、単語と画像を一緒にユーザに提示することによって学習効果を高めています。
[“voracious”という単語のページ]

小さな画像でも、有るのと無いのとではかなり違います。携帯電話のメールでは絵文字が有効に使われていますし、Webページではサイトを簡潔に表現する favicon を用意しておくのが一般的になっています。
また、Edward Tufteは、様々な情報をアイコン化してテキスト中に埋め込む「Sparkline」と呼ばれる情報視覚化手法を提案しています。たとえば株価が上がったとか下がったとか書くよりも、 のような画像をテキストに埋め込んで表現する方がはるかによくわかります。
のような画像をテキストに埋め込んで表現する方がはるかによくわかります。
■画像を本格活用する
このように画像は非常に重要なものであるにもかかわらず、テキストに比べると今のところ画像の取り扱いは大変で、生成するのも検索するのも表示するのも簡単ではありません。しかし、メールやWebページで画像は今後ますます広く使われていくでしょうから、画像を扱う方法はまだまだ進化すると思われます。
よく考えてみると、漢字の入力や検索と画像の入力や検索はそう異なるわけではありません。現在でも「わらい」という入力から顔文字を選択することができるシステムがありますし、そもそも検索と入力は似たようなものですから、漢字と同様の入力システムや検索システムを使って画像を扱うことができるようになるでしょう。
また、漢字と異なり、画像は新たにいくらでも生成することができますから、写真共有システムや、Gyazoのような画像アップロードシステムが普及すれば、これらを組み合わせたさらに面白い使い方が出てくるでしょう。
画像はテキストに比べるとこれまではオマケ的な扱いを受けていましたが、新たな検索/入力/登録手法の開発によって一級市民になってほしいものだと思います。