(これまでの増井俊之の「界面潮流」はこちら)
スライダやスクロールバーのようなGUI部品は広く便利に使われていますが、これらの由来や発明者についてはあまり知られていないようです。スライド式の可変抵抗器は昔から使われていましたから、計算機上でもこのような部品を利用したくなる気持ちは理解できますが、スクロールバーのような動きをするものは現実世界に存在しませんから、誰がどのようにしてこのようなGUI部品を発明したのかは興味深いところです。
これらの部品は、大きなテキストの一部を表示したり数値を調整したりするのに便利ですが、巨大なテキストを扱ったり値を微調整したりすることは簡単ではありません。
たとえば縦の長さが500ドットのスクロールバーを利用する場合、ノブを1ドット移動したときは表示を1/500ほど移動させる必要がありますから、5万行のテキストをブラウズしようとすると、ノブを1ドット動かすたびに100行分ほど画面をスクロールさせなければならないことになり、見たい部分をピンポイントで表示することができません。
MacやWindowsのスクロールバーでは、スクロールの微調整を可能にするための上下ボタンが用意されていますが、こういうものを利用して表示位置を微調整するのは面倒なものです。
微調整の方法
スクロールバーで微調整を可能にする方法は昔からいろいろな方法が考えられています。たとえばMaryland大学にいたAhlberg氏は、ノブを微調整部と粗調整部に分割した「AlphaSlider」というGUI部品を考案しました。AlphaSliderのノブは粗調整部と微調整部に分かれており、粗調整部をクリックしてうごかした場合はスライダは普通に動作しますが、微調整部をクリックして動かした場合はマウスを動かしてもノブはマウスの動きに追随せず、細かい調整が可能になっています。

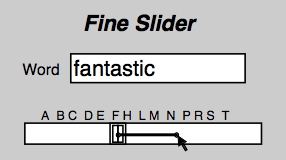
私も以前、微調整を可能にする「FineSlider」というものを考案したことがあります。FineSliderでは、スライダのノブ以外の部分をクリックするとその場所とノブの間にゴム紐のようなものが出現し、ゴムでノブを引っ張ることによりノブの動きを微調整できるようになっています。マウスカーソルとノブとの距離により引っ張る力が変わり、ノブの動く速さを調整することができます。

スナッピングスクロール
AlphaSliderもFineSliderも、汎用のGUI部品として使うにはちょっとクセがあるといえるでしょう。普通のスクロールバーに慣れているユーザが簡単に使える方法を考えてみました。
人間が遠くのどこかに移動するときは、飛行機⇒電車⇒バス⇒徒歩のように、移動手段を段階的に細かくしながら目的地に近付いていくのが普通です。遠くに移動する場合と近くに移動する場合で移動の速度や粒度を変えていることになりますが、スクロールバーで表示を移動する場合も同様の方法を使うことができるでしょう。
大きく移動する場合は飛行場や駅のような場所にだけ移動できるようにして、細かく移動したい場合は任意の場所に細かく移動できるようにするわけです。スライダの場合、ノブをクリックしてからのマウスの移動量が少ない場合は微調整を行ない、マウスの移動量が多い場合は飛行場のような位置にだけ飛ぶようにするわけです。
こういう動きは、図形エディタなどでは「吸着」とか「スナッピング」と呼ばれており、オブジェクトを奇麗に並べて配置したりするのによく利用されています。大きな文書をスクロールする場合も、区切りとなる場所にスナップしやすくしておくことにより、以下のような方法で段階的に目的の場所にジャンプできるようになります。
- クリック後のマウスの移動量が少ないときは、移動量に応じて微調整できるようにする
- 移動量が大きい場合は、移動量に応じた区切り位置でスナッピングするようにする。
HTMLファイルの場合は<h1>や<h2>とかのタグを利用する。
このようなスクロールバーをこのページで実装してみました。ページのどこかをクリックしたままマウスをドラッグすると、記事の区切り位置で表示がスナッピングすることがわかります。
学会では様々な新しいGUI部品が提案され続けていますが、新しい部品が製品に採用されることはあまりなく、基本的なGUI部品は20年前からほとんど進化がないようです。よほどのメリットがない限り、大進化は受け入れられないのかもしれません。SnapScrollのような小進化を蓄積することにより、来たるべき大進化を期待するのが良いかもしれません。