(これまでの増井俊之の「界面潮流」はこちら)
ブラウザ上でのプログラミング
Web上のサービスが増えてきた結果、多くの仕事をブラウザ上で実行できるようになってきました。Webブラウザ上での作業が増えてくると、様々なサイトを利用してルーチンワークを行なう機会が増え、ブラウザで上の作業を自動化したくなることが多くなると思われます。
JavaScriptを利用するとブラウザ上の作業の自動化を行なうことができます。例えばYahoo! Japanのページで以下のようなJavaScriptプログラムをブラウザのURLフィールドに入力すると、“wiredvision”という文字列を検索文字列としてセットすることができます。
javascript:(function(){document.getElementById('srchtxt').value='wiredvision';})()
任意のJavaScriptプログラムをブラウザのブックマークに「ブックマークレット」として登録しておくことにより、ブラウザのブックマークメニューからJavaScriptプログラムを呼び出して作業を自動化することができます。
とはいうものの、普通のブラウザ操作をJavaScriptのプログラムとして表現するのは面倒です。上記の例は、Yahoo!のページのHTMLの中で“srchtxt”というidを持つinputタグを捜し、そこに“wiredvision”という文字列を設定するという意味になりますが、JavaScriptに関する詳しい知識が要るうえに、HTMLのソースの中身まで解析しなければならないので、こういうプログラムを書くためにはかなりの覚悟が必要になります。
なんでも自動処理の回で紹介したChickenfootを利用すると、ブラウザ操作を簡潔にプログラムとして表現することができるようになります。たとえば前述のような処理は以下のように記述することができます。
enter('ウェブ','wiredvision');
また以下のようなChickenfootプログラムを実行すると、twitterのサイトに移動して「執筆中なう」とつぶやくことができます。
go('twitter.com')
enter('いまどうしてる','執筆中なう')
click('ツイート')
ChickenfootはJavaScriptの拡張になっているので条件分岐やループなども使えますし、表示されている文字列をパターンで検索したり文字列を置き換えたりといった便利な関数が利用できるようになっています。例えば以下のChickenfootプログラムを動かすとページ内に表示されている“情報”という文字がすべて“妄想”に置き換えられます。
for each (word in find(/情報/)){
replace(word, "妄想")
}
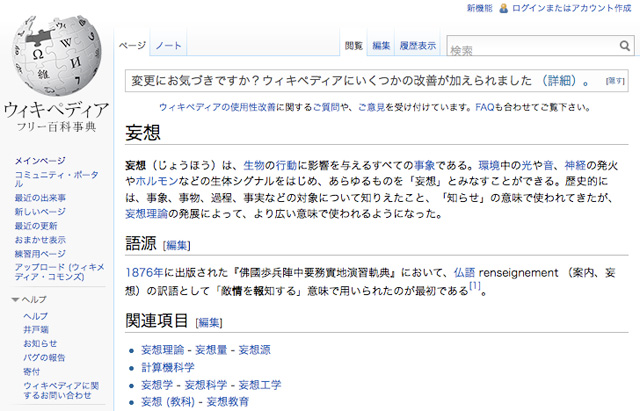
Wikipediaの「情報」のページでこのプログラムを適用すると、以下のようにすべての「情報」が「妄想」になってしまいます。

例示によるブラウザプログラミング
Chickenfootを利用するとブラウザ上の操作を比較的楽にプログラミングできるので便利ですが、従来型のテキストベースのプログラミングの方法にのっとっているため、テキストベースのプログラミングに慣れた人でないと活用するのは難しいと思われます。テキストで動作を指示するのではなく、実際にユーザがブラウザを操作することによって指示を与える例示プログラミング手法を利用すれば、より簡単にプログラミングを行なうことができます。
誰でも各種の自動化を行なうことができるようにするためには、最低限のプログラミング知識でも利用できるエンドユーザプログラミング環境を用意するのが良いという考えがあります。一方、プログラミングなど勉強しなくても、「このように動いて欲しい」という例を示せば必要なプログラムが自動的に作成されるという例示プログラミングシステムを利用する方が良いという考えもあります。
Chickenfootはエンドユーザプログラミング環境をサポートするものですが、「click('ツイート')」のようなテキストでクリック操作を表現するよりは「 」のようなボタンを実際にクリックする方がわかりやすいでしょうから、ブラウザ操作をプログラミングする場合は例示プログラミングを利用する方が便利なことが多そうです。ブラウザ上のユーザの操作を記録して後で再生可能にする例示プログラミングシステムがいくつか提案されています。
」のようなボタンを実際にクリックする方がわかりやすいでしょうから、ブラウザ操作をプログラミングする場合は例示プログラミングを利用する方が便利なことが多そうです。ブラウザ上のユーザの操作を記録して後で再生可能にする例示プログラミングシステムがいくつか提案されています。
CoScripter
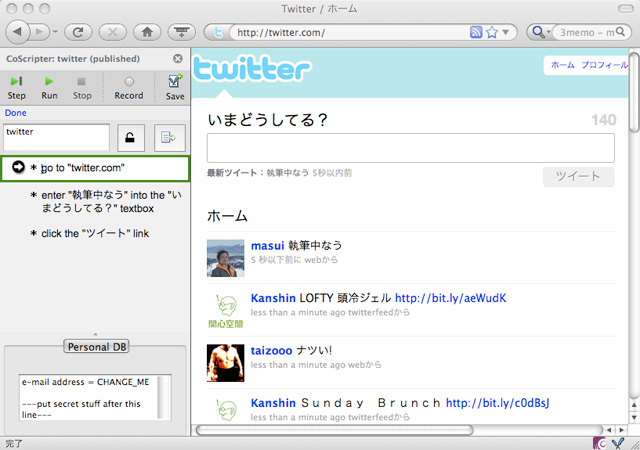
IBMで開発されたCoScripterはブラウザ上でのユーザ操作を記録して後で再生することができるシステムです。FirefoxにインストールしたCoScripterをサイドバーに表示した後でtwitterサイトを表示し、「執筆中なう」と入力してから「ツイート」ボタンをクリックすると、以下のようなスクリプトが生成されます。
go to “twitter.com”
enter “執筆中なう” into the “いまどうしてる?” textbox
click the “ツイート” link
Chickenfootと同じようなプログラムになっていますが、より人間にとって読み易い形になっています。また、このテキストはブラウザ操作から自動的に生成されたものであり、動作を確認しながら生成しているのでエラーが含まれている可能性は低いと思われます。生成したスクリプトをセーブすると自動的にCoScripterのWikiで共有され、再利用が可能になっています。

CoScripterで操作を記録する場合、記録したい操作の開始/終了を適切なタイミングで指定する必要があります。キーボードマクロでもこれは同様なのですが、記録の開始と終了のタイミングを間違うこともありますし、記録しておけば良かったと後で気付くこともあります。この問題を解決するため、ユーザの記録は常に記録しておき、必要になったときに切り出して再利用できるようにCoScripterを拡張したActionShotというシステムもCoScripter Reusable Historyという名前で公開されています。
iMacros
iOpusのiMacrosも、Firefox上の操作列を記録できる拡張機能です。iMacrosを利用すると、前述のブラウザ操作は以下のようなスクリプトとして記録され、再実行可能になります。
URL GOTO=http://twitter.com/
TAG POS=1 TYPE=TEXTAREA FORM=ACTION:http://twitter.com/status/update ATTR=ID:status CONTENT=執筆中なう
TAG POS=1 TYPE=SPAN ATTR=TXT:ツイート
CoScripterやiMacrosのような例示プログラミングシステムを利用するとリンクをクリックしたりテキストを入力したりといった普通のブラウザ操作を簡単にプログラムとして記録することができるので大変便利ですが、ブラウザ上の操作で繰り返し操作や条件分岐を指定することはできませんし、ページ内の文字列を置き換えるといった操作をプログラミングすることもできません。
ブラウザ上の繰り返し操作支援システム
記録したキー操作を後で再生するキーボードマクロ機能を様々なテキストエディタで利用することができますが、KeySnailというFirefoxの拡張機能を利用すると、ブラウザのテキスト入力枠でキーボードマクロを利用できるようになります。KeySnailはユーザが定義するプラグインを利用できるようになっており、dmacro.ks.jsというプラグインを利用するとなんでも自動処理の回で紹介したDynamicMacroをブラウザ上で利用できるようになります。テキスト入力領域で同じ操作を2回繰り返しした場合、あらかじめ設定しておいた繰り返し実行キーを押せば繰り返された動作が再実行されます。ブラウザ上で繰り返される任意のテキスト編集操作を自動化できるので大変便利です。
例示プログラミングシステムの研究はこのところあまり盛んではありませんでしたが、ブラウザというプラットフォームを多くの人が利用するようになってきた現在、ブラウザ上での使いやすい例示プログラミングシステムの有用性は高まっています。ブラウザ上で定型処理が必要になったときは今回紹介したようなシステムを試してみる価値はあるでしょう。