
iPhoneのSafariから JavaScriptが動くWebページにアクセスするとiPhone上でJavaScriptプログラムを動かすことができます。 このような「Webアプリケーション」はSafariの上でしか動作しませんし、 ネットに接続されていない状態では利用できません。 しかしPhoneGapを利用すると、 JavaScriptプログラムとSafariをまとめてひとつのアプリケーションを生成することができるので、 ネットが接続されていない環境で動作するiPhoneアプリケーションを JavaScriptだけで 作成することができます。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <title>時計</title> </head> <body style="background-color:#eee;"> <div style="font-size:60pt;font-family:sans-serif;text-align:center;"> <span id="hour">00</span>:<span id="min">00</span> </div> </body> </html>iPhoneのSafariでは このページ は以下のように表示されます。
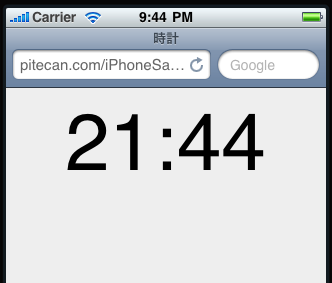
このままでは時計になりませんが、 1秒ごとに時刻を更新する以下のようなJavaScriptプログラムを 上記のHTMLの最後に加えることにより、 このページのように時計として動作するようになります。
<script type="text/javascript">
Number.prototype.fillzero = function(n){
var s = "00000000000"+ this;
var len = s.length;
return s.slice(len-n,len);
}
var refresh = function(){
date = new Date;
document.getElementById('hour').innerHTML = date.getHours().fillzero(2);
document.getElementById('min').innerHTML = date.getMinutes().fillzero(2);
}
setInterval(refresh,1000);
</script>
これで開発は終了です! PhoneGapを利用してこのHTMLファイルをiPhoneアプリケーションに変換すれば、 Objective-Cを利用して開発したアプリケーションと全く同じように、 iPhoneにダウンロードしたりAppStoreで販売したりすることができます。
HTMLとJavaScriptをあわせて30行しかプログラムを書いていないにもかかわらず、 ちゃんと時計として動作するiPhoneアプリケーションが書けてしまいました。 HTMLやJavaScriptの知識さえあれば、 超簡単にiPhoneアプリケーションを作成できることがわかります。
もっと格好良いアプリケーションの作りかた、
PhoneGapの詳しい使いかた、
AppStoreへの登録法の詳細など、
JavaScriptを使ってiPhoneアプリケーションを作るための情報のすべてが
iPhoneアプリケーション開発ガイド
という本にまとめられています。
ぜひ読んでみて下さい!
(metaタグ中のiPhone用のオマジナイの解説もあります)