 (a): Dragging the knob directly
(a): Dragging the knob directly
 (b): Pulling the knob by a rubber-band
(b): Pulling the knob by a rubber-band
CHI'95 Conference Companion, pp. 143-144. Addison-Wesley, May 1995.
Toshiyuki Masui, Kouichi Kashiwagi, George R. Borden IV
We propose an interaction technique for manipulating precise data or selecting one element from a large number of items. Although conventional graphical interaction tools like sliders cannot be used for selecting more items than the pixel size of the slider, we can specify more precise data by using the elastic slider based on the rubber-band metaphor, where a control object can be moved by pulling the object with a rubber-band between the object and the mouse cursor. The same technique can be applied to many graphical interface tools like scroll bars and drawing editors.
In conventional direct manipulation interfaces, graphic objects are directly moved by pointing devices, and an object should always be placed at a pixel location. Since a data value or an item is usually mapped to the location of a control object like a slider knob, it is impossible to specify more data values than the pixel size of the place where the control object can be located. To control more precise movement of the control objects, additional control tools like arrow buttons are sometimes used. However, they do not offer flexible control of the control objects, and the technique cannot be applied to other interface objects like the control points used in graphic editors.
We propose using the "rubber-band metaphor" to control more precise data than represented simply by the location of the object. In our systems, when we drag a control object using a pointing device, it can be moved directly by the pointing device. But if we click a point other than the control object and drag it, a rubber-band appears between the mouse cursor and the control object, and the control object moves gradually to the mouse cursor, depending on the length of the rubber-band. When the rubber-band is short and the speed of the control object is very small, the value associated with the control object changes slowly, without changing the location of the control object. When the rubber-band is long and the control object is pulled strongly by the mouse cursor, the value changes faster and the control object moves accordingly.
In the following sections, we show how this elastic interface technique can be used in various graphical interaction tools.
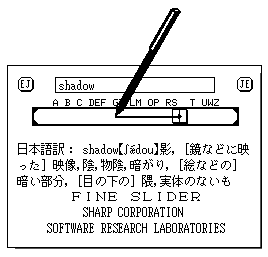
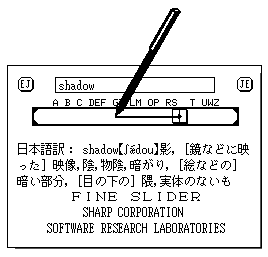
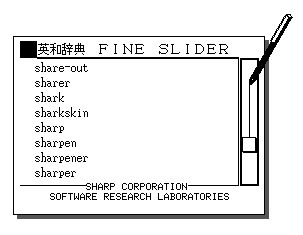
A FineSlider is a slider augmented with our elastic interface technique. Figure 1. shows the screen images of an English-Japanese dictionary implemented on a pen-based electronic organizer called Zaurus. Here, a FineSlider is used for selecting an English word from a dictionary containing 40,000 words. A user can drag the knob of the slider, select a word, and the Japanese translation of the word is displayed at the center of the screen immediately. Because of the low bitmap density of Zaurus, the user cannot select more than 200 words only by directly dragging the knob of the slider. However, when the user touches the slider at a place other than the knob, a rubber-band appears and the knob is pulled by the rubber-band, moving at a speed proportional to the length of the rubber-band. By moving the pen and changing the length of the rubber-band, the user can easily find the target word.
Figure 1: Using FineSlider for a English-Japanese dictionary
 (a): Dragging the knob directly
(a): Dragging the knob directly
 (b): Pulling the knob by a rubber-band
(b): Pulling the knob by a rubber-band
The AlphaSlider[1] is based on another approach to perform similar tasks. The knob of an AlphaSlider consists of two or three parts. When a user clicks his mouse cursor on the upper part of the knob and drags it, the mouse cursor disappears and the knob moves slowly according to the movement of the mouse. When a user clicks his mouse cursor on the lower part and drags it, the knob moves more slowly, enabling fine-tuning of the position of the knob. When the user clicks the slider at a place other than the knob, the knob jumps directly to the cursor position.
Although the AlphaSlider is also useful for selecting a large number of elements, direct movement of the knob is sometimes difficult when the objective point is covered by the knob, and the technique cannot be used for graphical interaction tools other than sliders. A FineSlider has the same appearance as an ordinary slider, can be controlled by simple and intuitive operations, requires only a small space, and offers flexible granularity of searching speed. Also, the same technique can be used for setting multiple values, as shown in Figure 2.
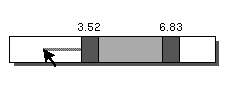
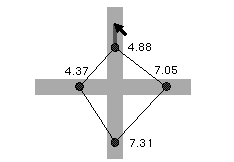
Figure 2: Setting multiple values
 (a) FineSlider for setting a range
(a) FineSlider for setting a range
 (b) Setting multiple values with FineSlider
(b) Setting multiple values with FineSlider
Figure 3 shows the elastic scrollbar implemented on the same electronic organizer, Zaurus, using the same technique as the FineSlider. The elastic scrollbar cannot only be used like conventional scrollbars by dragging the knob and going to an arbitrary line of text, the user can also dynamically control the scrolling speed by changing the length and direction of the rubber-band.
Figure 3: An elastic scrollbar

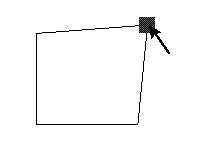
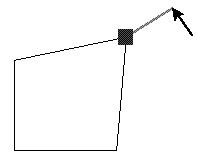
Figure 4. shows how the elastic interface can be applied to drawing editors. In conventional drawing editors, all the control points of figures are manipulated directly like shown in Figure 4(a). Using our elastic interface technique, control points can be moved slowly and precisely using a rubber-band like shown in Figure 4(b), to control subtle configuration.
Figure 4: Elastic drawing operation
 (a): Moving a control point directly
(a): Moving a control point directly
 (b): Moving a control point with the elastic
interface
(b): Moving a control point with the elastic
interface
We performed an experiment similar to the one introduced in [1], where subjects look for a movie title from a title list with 10,000 entries. Using an AlphaSlider, [1] reports that it took about 24 seconds for novice users and 13 seconds for expert users, on the average. Using a FineSlider, the average search time for all our 8 subjects was 13.8 seconds, and the average search time of the best subject was 10.9 seconds. The conditions of the two experiments are not the same, but there is a possibility that FineSlider is easier to use for novice users.
We introduced a simple and uniform way of manipulating precise data in graphical user interfaces, using the rubber-band metaphor. The same technique can be applied to various data entry tasks and selection tasks on any machine with a graphical user interface.
We thank Prof. Satoshi Matsuoka at University of Tokyo for giving us many suggestions.